
Objavljeno: 23.06.2022. | 8 minute čitanja
Digitalno oglašavanje je u potpunosti promijenilo način na koji gledamo na digitalnu analitiku. Sa sve većim budžetima za digital iz godine u godinu, u svrhu profitabilnosti povećala se i potreba sve detaljnijeg mjerenja posjećenosti web stranica i aplikacija. Razumijevanje ponašanja korisnika može biti razlika između uspješnog i neuspješnog poslovanja. To je dovelo do raznih nepoštenih tehnika praćenja posjetitelja (prati se sve - nije bitno treba li nam neki podatak ili ne, nije bitno imamo li pristanak posjetitelja ili ne), što je u konačnici dovelo i do sve rigoroznijih mjera. Da, ovdje mislimo na GDPR i postavke kolačića, razne tužbe kako bi Google Analytics i druge alate učinili “ilegalnima” itd. Ukratko, industrija se konstantno i drastično mijenja pa je potrebno držati korak sa trendovima.
Serversko praćenje posjetitelja weba je postao novi buzzword u digitalnom svijetu. Čak i ako ništa ne znate o tome, vjerojatno ste bar čuli za pojam server side tracking (ili server site tagging) i znate da je to “the next big thing”. Ali što je server side praćenje zapravo, kako funkcionira, kako se razlikuje u odnosu na klasično klijentsko web praćenje i kada ga ima smisla upogoniti? Krenuti ćemo sa osnovama, a u nekim budućim blogovima ćemo proći konkretne korake kako ga implementirati na vašem projektu.
Serversko praćenje posjetitelja weba je postao novi buzzword u digitalnom svijetu. Čak i ako ništa ne znate o tome, vjerojatno ste bar čuli za pojam server side tracking (ili server site tagging) i znate da je to “the next big thing”. Ali što je server side praćenje zapravo, kako funkcionira, kako se razlikuje u odnosu na klasično klijentsko web praćenje i kada ga ima smisla upogoniti? Krenuti ćemo sa osnovama, a u nekim budućim blogovima ćemo proći konkretne korake kako ga implementirati na vašem projektu.
Što je klijentsko praćenje?
Prije nego jasno definiramo što je serversko praćenje, idemo napraviti mali korak unazad i definirajmo što je klijentsko praćenje kako bi mogli lakše razumjeti koncept.
Web terminologija razlikuje 2 pojma: Client (klijent) i Server (poslužitelj). Client je mjesto sa kojeg se podaci šalju (u našem slučaju klijent bi bio preglednik kojeg posjetitelji koriste prilikom posjećivanja web stranice). Server je mjesto na koje podaci dolaze (npr. Google Analytics Server koji prima podatke o posjetiteljima).
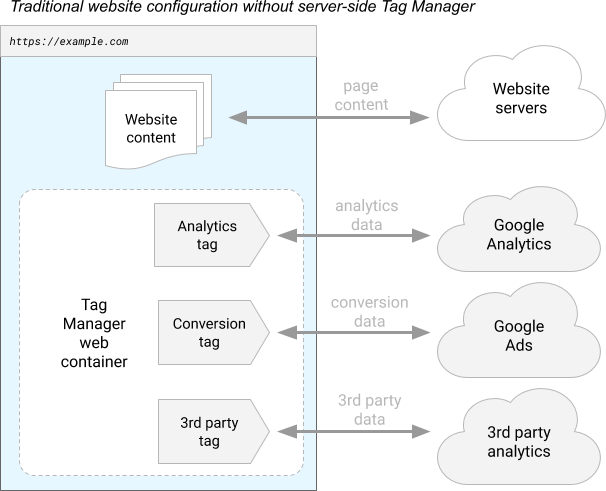
Kada spominjemo klijentsko praćenje zapravo mislimo na klasično web praćenje. Zbog jednostavnosti, recimo da imate Google Tag Manager sa svega 2 taga:
Web terminologija razlikuje 2 pojma: Client (klijent) i Server (poslužitelj). Client je mjesto sa kojeg se podaci šalju (u našem slučaju klijent bi bio preglednik kojeg posjetitelji koriste prilikom posjećivanja web stranice). Server je mjesto na koje podaci dolaze (npr. Google Analytics Server koji prima podatke o posjetiteljima).
Kada spominjemo klijentsko praćenje zapravo mislimo na klasično web praćenje. Zbog jednostavnosti, recimo da imate Google Tag Manager sa svega 2 taga:
- Google Analytics 4
- Facebook Pixel
Kada posjetitelj posjeti vašu web stranicu, “okinuti” će mu se ta 2 taga. GA4 skripta je na neki način učitana već samom instalacijom GTM-a, dok je za FB pixel potrebno učitati dodatan javascript kod koji omogućuje praćenje na Facebooku. Svaki od tih tagova šalju zasebne pozive prema Google, odnosno Facebook serverima na kojima se ti podaci prikupljaju. No bitno je znati da ulogu slanja ima Client, odnosno sve se radi lokalno direktno iz preglednika posjetitelja.

Izvor: Google
Što je serversko praćenje?
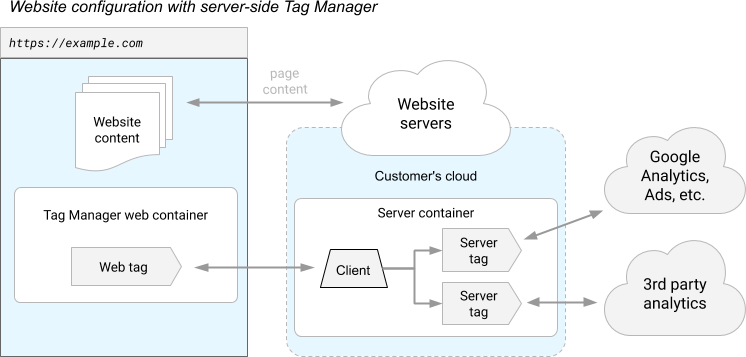
Kod serverskog praćenja, u odnosu na klijentsko, imamo dodatnu razinu između preglednika i servera servisa na koje želimo slati podatke. U ovom našem primjeru, umjesto da se podaci šalju direktno prema Google, odnosno Facebook serveru, podaci se umjesto toga šalju na “interni” server koji onda služi kao mjesto koje preuzima podatke nakon čega se ti podaci mogu proslijediti dalje željenim servisima. Ukratko, interni server služi za prikupljanje, filtriranje i distribuciju podataka prema drugim servisima. Ovo na prvu djeluje kontraproduktivno jer uvodimo dodatni korak koji je kompliciran i nepotreban, ali postoje dobri razlozi zašto to ima smisla. Pa krenimo redom od prednosti nakon čega ćemo se naravno dotaknuti i nedostataka.
Koje su prednosti server side praćenja?
Točnije mjerenje
Ovdje prvenstveno mislimo na Adblockere, odnosno alate koji služe tome da blokiraju učitavanje raznih skripti (ne nužno samo prikaz oglasa, već i alata koji služe za praćenje korisnika). Prema istraživanju, Adblocker barem jednom mjesečno koristi 42,7% posjetitelja. Naravno, u Hrvatskoj je situacija možda malo manje izražena, no to je u svakom slučaju velika brojka. Ukoliko je stvarno stanje i 20%, to znači da ⅕ prometa nećete imati zabilježenu unutar svojeg alata.
Server side tracking (SST) tu može pomoći jer se podaci šalju prema vlastitom serveru (zašto bi Adblocker blokirao vaš podatak?) nakon čega se podaci dalje mogu slati prema drugim servisima.
Server side tracking (SST) tu može pomoći jer se podaci šalju prema vlastitom serveru (zašto bi Adblocker blokirao vaš podatak?) nakon čega se podaci dalje mogu slati prema drugim servisima.
Brzina učitavanja weba
Brzina web stranice je ključan faktor korisničkog iskustva posjetitelja. U gornjem primjeru nije toliko izražen problem sa brzinom učitavanja sadržaja weba. No u situaciji kada ne koristimo 2 alata već njih 10 (recimo Mailchimp, TikTok, Twitter, LinkedIn itd.), možemo uvelike smanjiti količinu učitavanja nepotrebnih resursa.
To konkretno znači da ćemo učitati manje javascript kodova zbog čega će se stranica brže učitati krajnjem posjetitelju. Postoje razna istraživanja koliko brzina učitavanja stranice utječe na konverzije tako da ovo može biti jako bitna stavka. Također, kako se većina tih kodova učitava prilikom svakog loada stranice, olakšati ćemo si i resurse bandwidtha prema hosting provideru. To znači potencijalno smanjivanje troškova hostinga, ali i podršku za veći broj simultanih posjetitelja na webu.
SST dakle funkcionira na način da se potrebni podaci šalju prema internom serveru koji nakon toga šalje podatke dalje gdje treba.
To konkretno znači da ćemo učitati manje javascript kodova zbog čega će se stranica brže učitati krajnjem posjetitelju. Postoje razna istraživanja koliko brzina učitavanja stranice utječe na konverzije tako da ovo može biti jako bitna stavka. Također, kako se većina tih kodova učitava prilikom svakog loada stranice, olakšati ćemo si i resurse bandwidtha prema hosting provideru. To znači potencijalno smanjivanje troškova hostinga, ali i podršku za veći broj simultanih posjetitelja na webu.
SST dakle funkcionira na način da se potrebni podaci šalju prema internom serveru koji nakon toga šalje podatke dalje gdje treba.
Kolačići
Do sada smo spomenuli samo da se učitava javascript kod nekog providera/alata na vašem webu. Dodatno, alati postavljaju 3rd party kolačiće na vašu web stranicu kako bi mogli pratiti određene aktivnosti posjetitelja što postaje sve izraženiji problem.
Preglednici ugrađuju obrambene mehanizme kako bi zaštitile prava svojih korisnika. Brave browser recimo u startu blokira veliku većinu nepotrebnih skripti. Safari je sa svojim ITP (intelligent tracking prevention) dizajniran kako bi poboljšao privatnost blokiranjem kolačića trećih strana koji identificiraju i prate korisnike na različitim web stranicama. Također, Safari limitira trajanje 3rd party kolačića na maksimalno 7 dana. Drugi preglednici će također sve više i više blokirati razne stvari koje će onemogućiti točno praćenje.
Kod SST, kolačiće koje postavljate unutar preglednika su 1st party umjesto 3rd party. To omogućuje postavljanje dugotrajnih kolačića što je izrazito bitno kada korisnici imaju puno duži proces istraživanja prije kupovine jer možete točnije bilježiti same konverzije i ispravnije raditi atribuciju kanala i marketinških kampanja.
Preglednici ugrađuju obrambene mehanizme kako bi zaštitile prava svojih korisnika. Brave browser recimo u startu blokira veliku većinu nepotrebnih skripti. Safari je sa svojim ITP (intelligent tracking prevention) dizajniran kako bi poboljšao privatnost blokiranjem kolačića trećih strana koji identificiraju i prate korisnike na različitim web stranicama. Također, Safari limitira trajanje 3rd party kolačića na maksimalno 7 dana. Drugi preglednici će također sve više i više blokirati razne stvari koje će onemogućiti točno praćenje.
Kod SST, kolačiće koje postavljate unutar preglednika su 1st party umjesto 3rd party. To omogućuje postavljanje dugotrajnih kolačića što je izrazito bitno kada korisnici imaju puno duži proces istraživanja prije kupovine jer možete točnije bilježiti same konverzije i ispravnije raditi atribuciju kanala i marketinških kampanja.
Kontrola nad podacima
Do sada smo samo spomenuli da je naš interni server mjesto na koje podaci dolaze nakon čega se prosljeđuju drugim alatima i servisima. No ne znači da nemate fleksibilnost napraviti sa podatkom koji šaljete prema sebi točno ono što želite. Možda prema svojem serveru šaljete neke privatne podatke koje ne smijete slati prema Google Analyticsu. Prije nego proslijedite podatke, možete filtrirati stvari koje su višak i poslati samo ono što želite. Na taj način imate puno veću kontrolu nad podacima jer alati dobivaju samo one informacije koje želite poslati, ne nužno sve ono što ti alati skupljaju sami ako se postave.
Proširivanje podataka
Pored svega navedenog, dodatna mogućnost odnosno opcija koja se pruža je proširivanje podataka na webu sa drugim podacima. Pošto se podaci sa weba šalju prvo prema serveru, na serveru se može napraviti i spajanje raznih setova informacija sa drugim setovima informacija koje već imamo u nekoj drugoj bazi podataka (CRM, ERP, razni drugi alati).
Recimo da imate SKU proizvoda koji se kupuje - možda želite dodatno povezati informaciju o tome kolika je marža za taj proizvod prije nego podatak pošaljete prema Facebooku? Takva informacija bi vam mogla uvelike pomoći u optimiziranju kampanje i održavanju željene razine profitabilnosti.
Recimo da imate SKU proizvoda koji se kupuje - možda želite dodatno povezati informaciju o tome kolika je marža za taj proizvod prije nego podatak pošaljete prema Facebooku? Takva informacija bi vam mogla uvelike pomoći u optimiziranju kampanje i održavanju željene razine profitabilnosti.
Sigurnost
Za kraj, ali ne manje važno - sigurnost. S obzirom da se svi podaci šalju prvo prema serveru, na serveru možemo definirati privatne podatke (ID-eve alata, Secret API keys itd.) koje bi kod klasičnog klijentskog praćenja trebali učiniti dostupnim svima prilikom samog učitavanja web stranice.
Ukratko, postoji jako puno dobrih razloga zašto serversko praćenje ima smisla. No idemo vidjeti i neke razloge zašto to možda i nije za vaš konkretan slučaj.
Ukratko, postoji jako puno dobrih razloga zašto serversko praćenje ima smisla. No idemo vidjeti i neke razloge zašto to možda i nije za vaš konkretan slučaj.
Koji su nedostaci server side praćenja?
Cijena
Prvo i osnovno, serversko praćenje košta. Nije besplatno kao klijentsko praćenje tako da realno nije za svakog. Za ljude sa limitiranim budžetima definitivno će se pokazati kao preskupo rješenje. Konkretno, produkcijska konfiguracija Google Clouda košta 40$ mjesečno za 1 server. Google preporuča barem 3 instance servera kako bi se smanjio rizik od gubitka podataka u slučaju bilo kakvih problema.
Ovisno o količini posjetitelja koje imate na webu i različitih servisa na koje šaljete podatke, cijena može biti i nekoliko stotina dolara mjesečno.
Ovisno o količini posjetitelja koje imate na webu i različitih servisa na koje šaljete podatke, cijena može biti i nekoliko stotina dolara mjesečno.
Kompleksnost implementacije
Pored cijene održavanja vlastitog servera (točnije više njih), dodatna cijena je i u implementaciji. Naime, postavljanje praćenje preko servera je nekoliko razina kompleksnije i potrebno je tehničko razumijevanje procesa i alata. Također, koncept SST-a je još i relativno nov tako da ne postoji puno ljudi koji to znaju napraviti, a pogotovo ispravno. Dodatno, samim time ne postoji toliko materijala i uputa kako nešto napraviti kao što je to slučaj kod klijentskog praćenja.
Pored toga, teže je “debuggirati” bilo kakve izazove/probleme na koje možete naići prilikom same implementacije. Razni alati, ekstenzije i slično još nisu otišle toliko daleko kao u slučaju klijentskog praćenja tako da je često puno teže pronaći razlog zašto se nešto ne ponaša onako kako bi htjeli. Tako nešto definitivno utječe na vrijeme potrebno za samu implementaciju (nažalost, realnost je takva da ne ide uvijek sve savršeno po planu).
Pored toga, teže je “debuggirati” bilo kakve izazove/probleme na koje možete naići prilikom same implementacije. Razni alati, ekstenzije i slično još nisu otišle toliko daleko kao u slučaju klijentskog praćenja tako da je često puno teže pronaći razlog zašto se nešto ne ponaša onako kako bi htjeli. Tako nešto definitivno utječe na vrijeme potrebno za samu implementaciju (nažalost, realnost je takva da ne ide uvijek sve savršeno po planu).
Limitirani broj platformi koji podržavaju SST
Za kraj, mnoge platforme još ne podržavaju praćenje na strani poslužitelja. Vjerojatno će se popis istih eksponencijalno širiti sa vremenom, no trenutno još postoji vjerojatnost da neke stvari koje bi htjeli pratiti na strani servera jednostavno ne možete, odnosno morate se zadovoljiti sa klijentskim načinom praćenja.
U ovom uvodnom SST blogu, prošli smo osnovne prednosti i nedostatke serverskog praćenja. Potrebno je napraviti analizu koji su vam konkretni benefiti, odnosno što točno dobivate implementacijom SST-a. Je li za vaš konkretan slučaj prednost koju dobivate jača od nedostataka? Ukoliko je, javite nam se kako bi mogli neformalno popričati o mogućnostima server side tagginga na vašem projektu!
U ovom uvodnom SST blogu, prošli smo osnovne prednosti i nedostatke serverskog praćenja. Potrebno je napraviti analizu koji su vam konkretni benefiti, odnosno što točno dobivate implementacijom SST-a. Je li za vaš konkretan slučaj prednost koju dobivate jača od nedostataka? Ukoliko je, javite nam se kako bi mogli neformalno popričati o mogućnostima server side tagginga na vašem projektu!


Standard članstvo Arbona Cluba je besplatno. Prijavite se za dodatan sadržaja o digitalnom marketingu.
Niste član Arbona Cluba? Popunite podatke za prijavu i postanite član Arbona Cluba!




Zahvaljujemo na prijavi i registraciji.
Sada ste član Standard Arbona cluba.
Uživajte u našem sadržaju te nas za dodatna pitanja kontaktirajte.
Kontakt podatke pronađite u podnožju naše stranice.

Arbona Club prijava

Prednosti Arbona Club-a koje vas očekuju
- Arbona blogovi
- Cheatsheet
- Arbona ebook
- Arbona Podcast
- Arbona event
- Arbona doručak
- Konzultacije
- Arbona knjižnica
- "Digitalni svemir"
- -20% popusta na Arbona akademiju
Za više informacija i prijavu u Arbona Club kontaktirajte nas!
Kontaktirajte nas
.jpg?preset=autorSlika)